之前学过一点基础的,现在调一下api
网络部分
相关信息
小程序/服务器架构是CS架构
小程序网络API在发起网络请求时使用JSON格式的文本进行数据交换
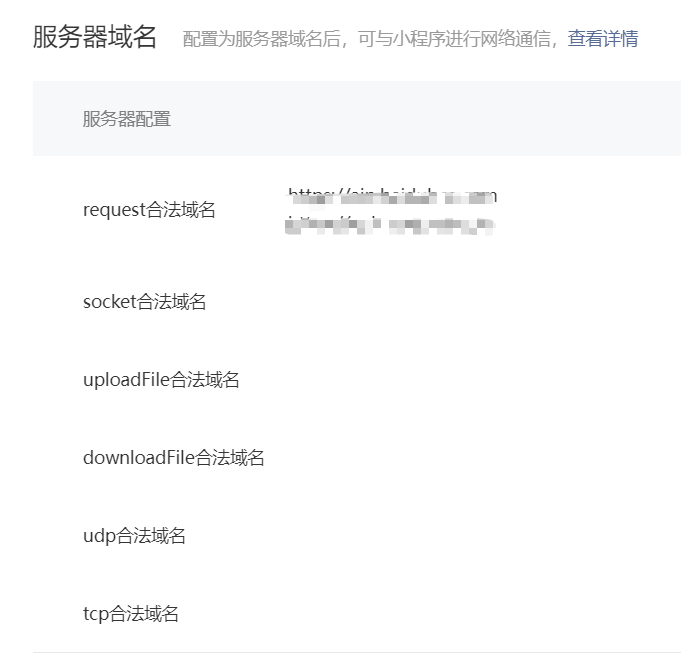
服务器域名配置
这里的服务器可以是你自己的,也可以是wechat或者其他第三方的.
选择【设置】—【开发设置】—【服务器域名】进行添加或修改

域名只支持 https (request、uploadFile、downloadFile) 和 wss (connectSocket) 协议;
域名不能使用 IP 地址或 localhost;域名必须经过 ICP 备案;
出于安全考虑,api.weixin.qq.com 不能被配置为服务器域名,相关API也不能在小程序内调
用。开发者应将 appsecret 保存到后台服务器中,通过服务器使用 appsecret 获取 accesstoken,并调用相关 API;每类接口分别可以配置最多 20 个域名。
且配置次数每个月有限制
自己的服务器还要有HTTP证书等,总之用这个最好还是用微信自己的或者第三方的
小程序对服务器端没有软件和语言的限制条件,用户可以根据自己实际情况选择Apache、Ngnix、Tomcat等任意一款服务器软件进行安装部署,以及选用PHP、Node.js、J2EE等任意一种语言进行后端开发。
练习
这里说一下临时部署,就是在本地电脑上部署,在服务器其实类似
可以用Apache,ngnix服务器软件搭配php,nodejs等进行开发
可以安装phpstudy学习,挺好的软件
有php,Apache,ngnix,mysql数据库集成

这样就可以本地测试了.
发起请求
小程序使用wx.request(OBJECT) 发起网络请求
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| url | String | 是 | 开发者或第三方服务器接口地址 |
| data | Object/String/ArrayBuffer | 否 | 请求的参数 |
| header | Object | 否 | 设置请求的 header,header 中不能设置 Referer(其中content-type 默认为 ‘application/json’) |
| method | String | 否 | 有效值:OPTIONS, GET, HEAD, POST, PUT, DELETE, TRACE, CONNECT(默认值是GET) |
| dataType | String | 否 | 默认值为json。如果设为json,会尝试对返回的数据做一次 JSON.parse |
| responseType | String | 否 | 设置响应的数据类型。合法值:text、arraybuffer。默认值为text。最低版本1.7.0 |
| success | Function | 否 | 收到服务器成功返回的回调函数 |
| fail | Function | 否 | 接口调用失败的回调函数 |
| complete | Function | 否 | 接口调用结束的回调函数(调用成功与否都会执行) |
success返回参数
| 参数 | 类型 | 说明 |
|---|---|---|
| data | Object/String/ArrayBuffer | 开发者服务器返回的数据 |
| statusCode | Number | 开发者服务器返回的HTTP 状态码 |
| header | Object | 开发者服务器返回的HTTP Response Header,最低版本1.2.0 |
1 | wx.request({ |
最终发送给服务器的data数据是String类型,如果传入的data是其他类型也会被转换成String
- 对于 GET 方法的数据,会将数据转换成 query string(key1=value1&key2=value2…);
- 对于 POST 方法且 header[‘content-type’] 为 application/json 的数据,会对数据进行 JSON 序列化;
- 对于 POST 方法且 header[‘content-type’] 为 application/x-www-form-urlencoded 的数据,会将数据转换成 query string (key1=value1&key2=value2…)
中断请求
wx.request(OBJECT)接口返回一个requestTask对象,通过该对象的abort方法可以中断请求任务。requestTask对象的方法如表所示。1
2
3
4
5
6
7
8
9
10
11
12const requestTask = wx.request({
url: 'https://test.com/', //仅为示例,并非真实的接口地址
data: {
x: '123' , //数据的key和value由开发者自定义
y: '456' //这里的数据仅为示例
},
success: function(res) {
console.log(res.data)
}
})
requestTask.abort() // 取消请求任务
文件上传
上传请求
小程序使用wx.uploadFile(OBJECT)可以将本地资源上传到开发者服务器,上传时将从客户端发起一个 HTTPS POST请求到服务器,其中content-type为multipart/form-data。
该接口的OBJECT参数说明如表所示。
| 参数 | 类型 | 必填 | 说明 |
|---|---|---|---|
| url | String | 是 | 开发者服务器 url |
| filePath | String | 是 | 要上传文件资源的路径 |
| name | String | 是 | 文件对应的 key , 开发者在服务器端通过这个 key 可以获取到文件二进制内容 |
| header | Object | 否 | HTTP 请求 Header, header 中不能设置 Referer |
| formData | Object | 否 | HTTP 请求中其他额外的 form data |
| success | Function | 否 | 接口调用成功的回调函数 |
| fail | Function | 否 | 接口调用失败的回调函数 |
| complete | Function | 否 | 接口调用结束的回调函数(调用成功与否都会执行) |
成功时返回的数据
| data | String | 开发者服务器返回的数据 |
|---|---|---|
| statusCode | Number | 开发者服务器返回的 HTTP 状态码 |
该接口与其他接口一起使用
页面通过wx.chooseImage接口获取到一个本地资源的临时文件路径后,可通过此接口将本地资源上传到指定服务器.1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17wx.chooseImage({
success: function(res) {
var tempFilePaths = res.tempFilePaths
wx.uploadFile({
url: 'https://example.weixin.qq.com/upload', //仅为示例,非真实的接口地址
filePath: tempFilePaths[0],
name: 'file',
formData:{
'user': 'test'
},
success: function(res){
var data = res.data
}
})
}
})
上传任务对象
wx.uploadFile(OBJECT)接口返回一个uploadTask对象,通过该对象可监听文件上传进度变化事件.
| 方法 | 参数 | 说明 | 最低版本 |
|---|---|---|---|
| onProgressUpdate | callback | 监听上传进度变化 | 1.4.0 |
| abort | 中断上传任务 | 1.4.0 |
onProgressUpdate返回参数
| 参数 | 类型 | 说明 |
|---|---|---|
| progress | Number | 上传进度百分比 |
| totalBytesSent | Number | 已经上传的数据长度,单位 Bytes |
| totalBytesExpectedToSend | Number | 预期需要上传的数据总长度,单位 Bytes |
1 | const uploadTask = wx.uploadFile({ |
文件下载
使用wx.downloadFile(OBJECT)可以从服务器下载文件资源到本地,OBJECT参数说明如表所示。
| 参数 | 类型 | 必填 | 说明 |
|---|---|---|---|
| url | String | 是 | 下载资源的 url |
| header | Object | 否 | HTTP 请求 Header,header 中不能设置 Referer |
| success | Function | 否 | 下载成功后以 tempFilePath 的形式传给页面,res = {tempFilePath: ‘文件的临时路径’} |
| fail | Function | 否 | 接口调用失败的回调函数 |
| complete | Function | 否 | 接口调用结束的回调函数(调用成功与否都执行) |
success返回参数
| 参数 | 类型 | 说明 |
|---|---|---|
| tempFilePath | String | 临时文件路径,下载后的文件会存储到一个临时文件 |
| statusCode | Number | 开发者服务器返回的 HTTP 状态码 |
下载文件的原理是客户端直接发起一个HTTP GET请求,返回文件的本地临时路径。需要注意的是,本地临时路径文件在小程序本次启动期间可以正常使用,如需持久保存,需在主动调用 wx.saveFile才能在小程序下次启动时访问得到。1
2
3
4
5
6
7
8
9
10wx.downloadFile({
url: 'https://example.com/audio/123', //仅为示例,并非真实的资源
success: function(res) {
// 只要服务器有响应数据,就会把响应内容写入文件并进入 success 回调
if (res.statusCode === 200) {
console.log(res.tempFilePath) //文件临时路径地址
}
}
})
下载任务对象
wx.downloadFile(OBJECT)返回一个downloadTask对象,通过downloadTask,可监听下载进度变化事件,以及取消下载任务。该接口从基础库 1.4.0 开始支持,低版本需做兼容处理。downloadTask对象的方法列表如表所示
| 方法 | 参数 | 说明 | 最低版本 |
|---|---|---|---|
| onProgressUpdate | callback | 监听下载进度变化 | 1.4.0 |
| abort | 无 | 中断下载任务 | 1.4.0 |
onProgressUpdate返回参数说明
| progress | Number | 下载进度百分比 |
|---|---|---|
| totalBytesWritten | Number | 已经下载的数据长度,单位 Bytes |
| totalBytesExpectedToWrite | Number | 预期需要下载的数据总长度,单位 Bytes |
1 | const downloadTask = wx.downloadFile({ |
图片管理
小程序使用wx.chooseImage(OBJECT)从本地相册选择图片或使用相机拍照获得图片,图片将被存放在设备的临时路径,在小程序本次启动期间可以正常使用。
选择图片
| 参数 | 类型 | 必填 | 说明 |
|---|---|---|---|
| count | Number | 否 | 最多可以选择的图片张数,默认9 |
| sizeType | StringArray | 否 | original 原图,compressed 压缩图,默认二者都有 |
| sourceType | StringArray | 否 | album 从相册选图,camera 使用相机,默认二者都有 |
| success | Function | 是 | 成功则返回图片的本地文件路径列表 tempFilePaths |
| fail | Function | 否 | 接口调用失败的回调函数 |
| complete | Function | 否 | 接口调用结束的回调函数(调用成功与否都执行) |
success返回参数
tempFilePaths:StringArray类型,表示图片的本地文件路径列表;
tempFiles:ObjectArray类型,表示图片的本地文件列表,每项是一个File对象,最低版本1.2.0开始支持
File 对象结构说明如下:
path:String类型,表示本地文件路径;
size:Number类型,表示本地文件大小,单位:B。
需要注意是,wx.chooseImage获得的图片仅能在小程序启动期间临时使用。如需持久保存,需在主动调用 wx.saveFile进行保存,在小程序下次启动时才能访问得到。
预览图片
小程序使用wx.previewImage(OBJECT) 预览图片,OBJECT参数说明如表所示
| 参数 | 类型 | 必填 | 说明 |
|---|---|---|---|
| current | String | 否 | 当前显示图片的链接,不填则默认为 urls 的第一张 |
| urls | StringArray | 是 | 需要预览的图片链接列表 |
| success | Function | 否 | 接口调用成功的回调函数 |
| fail | Function | 否 | 接口调用失败的回调函数 |
| complete | Function | 否 | 接口调用结束的回调函数(调用成功与否都执行) |
获取图片信息
wx.getImageInfo(OBJECT) 获取图片信息
| 参数 | 类型 | 必填 | 说明 |
|---|---|---|---|
| src | String | 是 | 图片的路径,可以是相对路径,临时文件路径,存储文件路径,网络图片路径 |
| success | Function | 否 | 接口调用成功的回调函数 |
| fail | Function | 否 | 接口调用失败的回调函数 |
| complete | Function | 否 | 接口调用结束的回调函数(调用成功与否都执行) |
success返回参数
| 参数 | 类型 | 说明 | 最低版本 |
|---|---|---|---|
| width | Number | 图片宽度,单位px | |
| height | Number | 图片高度,单位px | |
| path | String | 返回图片的本地路径 | |
| orientation | String | 返回图片的方向 | 1.9.90 |
| type | String | 返回图片的格式 | 1.9.90 |
orientation参数
| 枚举值 | 说明 |
|---|---|
| up | 默认 |
| down | 180度旋转 |
| left | 逆时针旋转90度 |
| right | 顺时针旋转90度 |
| up-mirrored | 同up,但水平翻转 |
| down-mirrored | 同down,但水平翻转 |
| left-mirrored | 同left,但垂直翻转 |
| right-mirrored | 同right,但垂直翻转 |
保存图像
小程序使用wx.saveImageToPhotosAlbum(OBJECT) 保存图片到系统相册
需要用户授权 scope.writePhotosAlbum
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| filePath | String | 是 | 图片文件路径,可以是临时文件路径也可以是永久文件路径,不支持网络图片路径 |
| success | Function | 否 | 接口调用成功的回调函数,返回String类型参数errMsg,表示调用结果 |
| fail | Function | 否 | 接口调用失败的回调函数 |
| complete | Function | 否 | 接口调用结束的回调函数(调用成功与否都执行) |
录音管理
小程序使用wx.getRecorderManager()获取全局唯一的录音管理器 recorderManager
| 方法 | 参数 | 说明 |
|---|---|---|
| start | options | 开始录音 |
| pause | 暂停录音 | |
| resume | 继续录音 | |
| stop | 停止录音 | |
| onStart | callback | 录音开始事件 |
| onPause | callback | 录音暂停事件 |
| onStop | callback | 录音停止事件,返回String类型参数tempFilePath表示录音文件的临时路径 |
| onFrameRecorded | callback | 已录制完指定帧大小的文件,会回调录音分片结果数据。如果设置了frameSize,则会回调此事件。 |
| onError | callback | 录音错误事件,返回String类型参数errMsg表示错误信息 |
start(options)方法参数
| duration | Number | 否 | 指定录音的时长,单位 ms ,如果传入了合法的 duration ,在到达指定的 duration 后会自动停止录音,最大值 600000(10 分钟),默认值 60000(1 分钟) | 1.6.0 |
|---|---|---|---|---|
| sampleRate | Number | 否 | 采样率,有效值 8000/16000/44100 | 1.6.0 |
| numberOfChannels | Number | 否 | 录音通道数,有效值 1/2 | 1.6.0 |
| encodeBitRate | Number | 否 | 编码码率,有效值见下表格 | 1.6.0 |
| format | String | 否 | 音频格式,有效值 aac/mp3 | 1.6.0 |
| frameSize | Number | 否 | 指定帧大小,单位 KB。传入 frameSize 后,每录制指定帧大小的内容后,会回调录制的文件内容,不指定则不会回调。暂仅支持 mp3 格式 | 1.6.0 |
| audioSource | String | 否 | 指定音频输入源,默认值为 ‘auto’ | 2.1.0 |
