vue实战 使用cli脚手架.
@vue/cli介绍
Vue CLI 是一个基于 Vue.js 进行快速开发的完整系统,提供:
通过
@vue/cli实现的交互式的项目脚手架。通过
@vue/cli+@vue/cli-service-global实现的零配置原型开发。一个运行时依赖 (
),该依赖:
- 可升级;
- 基于 webpack 构建,并带有合理的默认配置;
- 可以通过项目内的配置文件进行配置;
- 可以通过插件进行扩展。
一个丰富的官方插件集合,集成了前端生态中最好的工具。
一套完全图形化的创建和管理 Vue.js 项目的用户界面。
首先进行安装
1 | npm install -g @vue/cli |
安装后运行命令初始化

可以选择用vue2还是vue3.这里插一句,虽然可以直接学习vue3,但我看很多项目还是vue2,不过对我这种noob来说,不需要区分太多.我也不懂 :)
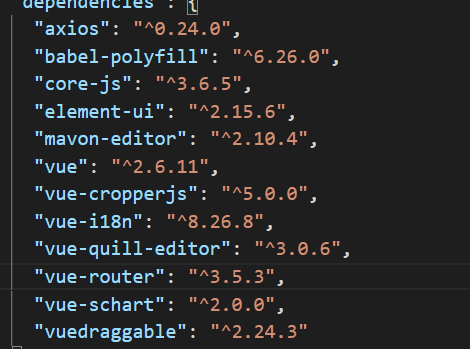
常用插件:vue-router 路由
element-ui 用于ui,有很多类似的框架
axios 发送HTTP请求 babel-polyfill babel有些还是不支持,这里polyfill一下(不懂的可以看一下资料)
Babel是一个工具集,主要用于将ES6版本的JavaScript代码转为ES5等向后兼容的JS代码,从而可以运行在低版本浏览器或其它环境中。
因此,你完全可以在工作中使用ES6编写程序,最后使用Babel将代码转为ES5的代码,这样就不用担心所在环境是否支持了
同时需要安装一些插件,用于方便的UI管理

目录
src 目录是我们整个 Vue 项目中最为重要的一个目录文件,其中包含了我们大部分的代码:
- api 这个目录是用于新建接口模块并使用 axios 实例。
- assets 这个目录便是模块资源目录,与 static 不同的是,他会被 webpack 所处理,而 static 文件则是直接使用即可。
- components 这个目录是模块组件目录,里面存放着我们所创建的各个组件,在本次项目中将这些组件分为两组:
common公共组件和page页面组件。 - router 这个目录是路由配置目录,里面存放着我们去中心化之后的路由配置文件。
- untils 这个目录是用于存放项目公用的 js 文件。
- App.vue 这个文件是主应用程序组件,也是我们项目的根组件,所有组件都需要挂载到这个根组件上面。
- main.js 这个文件是项目的核心入口文件,我们之前安装的插件也是在这个文件当中去进行引入和挂载,在这里面引入的插件我们就可以直接在整个项目中进行使用
路由与组件
组件是我们根据需求所封装出来的 HTML 页面。
路由是一个项目中的枢纽,他能够对我们所创建的各个组件进行对应的调配,使不同页面进行切换。
在了解概念后,可以利用去中心化路由和模块化组件调控页面.
所谓的路由,便是通过访问不同的 URL 从而访问不同的网页。这样就可以达到动态挂载组件的目的。要使用路由需要引入 Vue Router,Vue Router 是 Vue.js 官方的路由管理器,可以帮助我们更加轻松的构建单页面应用。
步骤:
导入vue-router
1
2
3// 在 router/index.js 写入以下代码
import Vue from 'vue';
import VueRouter from 'vue-router';执行
1 | Vue.use(VueRouter) |
3.设置路由配置并引入相应组件1
2
3
4
5
6//在component下写组件
<template>
<div class="home-wrap">
<span>Login组件</span>
</div>
</template>1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20// 在 router/index.js 写入以下代码
//将router导出
export default new VueRouter({
routes: [
{
path: '/home',
component: vHome,
meta: {
title: 'Home组件',
},
},
{
path: '/login',
component: vLogin,
meta: {
title: 'Login组件',
},
},
],
});
- 挂载实例
1 | // 在 main.js 写入以下代码 |
可以用vue3写一下类似的1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31// 1. 定义路由组件.
// 也可以从其他文件导入
const Home = { template: '<div>Home</div>' }
const About = { template: '<div>About</div>' }
// 2. 定义一些路由
// 每个路由都需要映射到一个组件。
// 我们后面再讨论嵌套路由。
const routes = [
{ path: '/', component: Home },
{ path: '/about', component: About },
]
// 3. 创建路由实例并传递 `routes` 配置
// 你可以在这里输入更多的配置,但我们在这里
// 暂时保持简单
const router = VueRouter.createRouter({
// 4. 内部提供了 history 模式的实现。为了简单起见,我们在这里使用 hash 模式。
history: VueRouter.createWebHashHistory(),
routes, // `routes: routes` 的缩写
})
// 5. 创建并挂载根实例
const app = Vue.createApp({})
//确保 _use_ 路由实例使
//整个应用支持路由。
app.use(router)
app.mount('#app')
// 现在,应用已经启动了!
使用路由
1 | <router-view></router-view> |
在App.vue中使用
<router-view></router-view> 便是我们最顶层的出口,通过路由调控的组件都会被渲染到这个出口位置
根据routes配置的path切换url,就可以看到不同的内容,根据component.
根组件中的 <router-view></router-view> 是最顶层的出口,用于渲染最高级路由匹配到的组件。嵌套路由便是在最高级路由匹配到的组件中嵌套一个新的次级出口,用于渲染次级路由匹配到的组件。
嵌套路由
在一个路由下嵌套,利用children1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32// 将 router/index.js 修改为:
import Vue from 'vue';
import VueRouter from 'vue-router';
Vue.use(VueRouter);
export default new VueRouter({
routes: [
{
path: '/home',
component: () => import('../components/common/Home.vue'),
children: [
{
path: 'child',
component: () => import('../components/page/Children.vue'),
},
{
path: 'child1',
component: () => import('../components/page/Children1.vue'),
},
{
path: 'child2',
component: () => import('../components/page/Children2.vue'),
},
{
path: 'child3',
component: () => import('../components/page/Children3.vue'),
},
],
},
],
});
UI
使用ElementUI
学习如何将 Element UI 引入到项目之中,包括全局引入和按需引入两种方式
按需引入
根据自身需求对 Element UI 里面的组件进行单独引入。这种方法的利弊为:
- 优点:因为是按照需求进行单独引入,抛弃了未使用的组件,从而对项目体积造成的影响不大。
- 缺点:手动按需引入,需要进行更多的代码工作,增大了开发人员的负担。同时繁多的组件样式,会导致代码繁杂紊乱,不利于美观
全局引入
顾名思义就是将整个 Element UI 里面的组件统统引入到我们项目中。这种方法的利弊为:
- 优点:使用方便,在经过一次引入之后就可以直接使用所有样式。
- 缺点:因为整体引入了所有样式,所以会导致项目体积增大。
1 | // 引入 Element UI |
然后直接使用即可
组件通信
父子组件通信
props
非父子组件通信
emit与on
头部设计
header
侧边栏折叠按钮、系统 logo、全屏显示按钮、消息中心、用户头像以及用户名下拉菜单
侧边栏折叠
侧边栏折叠 需要两种不同的状态
利用v-if v-else判断
v:on 改变状态
设置状态变量
系统logo
直接一个div
创建右边功能区的第一个功能-全屏按钮
使用element-ui
eltooltip文字提示
- effect:设置 el-tooltip 的主题样式,tooltip 提供了两个主题:dark 和 light。
- content:设置 提示的文字,通过三元表达式来设置不同的文字提示。
- placement:设置文字提示出现的位置
click点击
消息中心
类似,使用eltooltip设置文字提示.消息中心可以有一个路由跳转1
<router-link></routerlink>
to指定跳转地址
用户头像
img即可
用户名下拉菜单
将用户名设置为下拉菜单.
通过 trigger 设置触发下拉的行为;command 设置点击菜单项触发的事件回调。下拉列表则是 el-dropdown-menu,将属性 slot 设置为 dropdown 来设置下拉菜单
以上利用element-ui设计,没有太多逻辑
js部分
- 加载bus实现组件通信
- 设置数据
- 监听属性
- 方法 侧边栏折叠
Sidebar组件
可以有一级菜单,二级菜单,三级菜单等.
第一步:对 data 数据中的 items 数组进行循环,此时的 items 数组中的数据就是第一级菜单;
第二步:判定是否具有第二级菜单,如果有第二级菜单,则渲染第一级菜单标题之后对第二级菜单进行循环;如果没有第二级菜单,则渲染第一级菜单标题之后退出循环;
第三步:循环第二级菜单,判定是否具有第三级菜单,如果有第三级菜单,则渲染第二级菜单标题之后对第三级菜单进行循环;如果没有第三级菜单,则渲染第二级菜单标题之后退出当前循环;
第四步:循环第三级菜单,渲染第三级菜单标题
Tags组件
资料
- CLI:即 @vue/cli,它是一个需要全局安装的 npm 包,向我们提供了 vue 命令,我们可以通过使用它来满足我们快速创建 Vue 项目的需求。
- CLI 服务:即 @vue/cli-service ,它是一个开发环境依赖,是一个局部安装在 @vue/cli 创建的项目中的 npm 包。它安装了一个名为 vue-cli-service 的命令,我们可以在创建项目后的
packsge.json文件中找到对应的 script 命令。通过 npm 调用这些 script 命令可以达到配置服务器或打包的目的。 - CLI 插件:它的作用是向我们创建的项目中提供可选功能的 npm 包,可以更好的帮助我们完成对项目的管理。同样,我们可以在
package.json文件当中找到对应的 dependencies,这里标注了我们所安装的功能插件的信息
生产环境与开发环境
在 Vue 中, NODE_ENV 可以通过 .env 文件或者 .env.[mode] 文件配置。配置过后,运行 Vue CLI 指令( npm run dev(serve) ,npm run build )时,就会将该模式下的NODE_ENV载入其中了。而这些命令,都有自己的默认模式:
npm run dev(serve),其实是运行了vue-cli service serve,默认模式为 development 。可以在.env.development文件下修改该模式的NODE_ENV。npm run build,其实运行了vue-cli service build,默认模式为 production 。可以在.env.production文件下修改该模式的NODE_ENV。

Babel 简介 - Babel教程 - 姜瑞涛的官方网站 (jiangruitao.com)
Babel 中文文档 · 下一代 JavaScript 编译器 (docschina.org)
export
export和export default是ES6中导出模块中变量的语法
exports和module.exports是Nodejs中导出模块中变量的语法(基于CommonJs语法规范)
