弄着玩玩.
正文
首先去疫情填报这个网页下抓抓报文.可以在浏览器网络下看一下,凭借敏锐直觉,jsp结尾的比较可疑,表明是java web后台. jsp文件jrsb_xs.jsp
注意一下文件中的重要字段.比如这里用$.ajax()提交请求.比较经典的用JQuery提交异步请求.
值得注意的是,根据代码,在校学生和不在校学生提交的表单不一样.
开始
可以先看看点击提交按钮会发生什么.

点击填报信息跳转到js函数,然后会有一个承诺,注意go_sub函数并没有提交信息.而是将信息存了.
后面会说.然后点击确认提交.


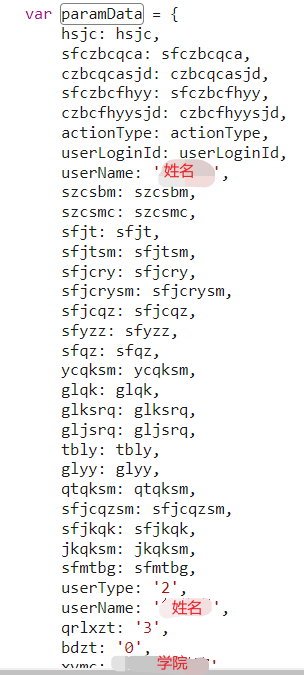
有意思的是,在go_sub中代码将您填写的数据进行了检验(排除空值等),然后给了个paramData,很长.

可惜的是貌似这个值并没有用到.因为go_sub中并没有提交表单请求,例如$.ajax().
而是在save函数中.

可以看到save函数中又进行了类似的操作.我对这两个函数进行了对比.
发现save这个函数还是比较新的,应该跟go_sub()不是同一时候写的,或者是后面改了的.
比如说go_sub中还是有对于经停武汉的的提醒.

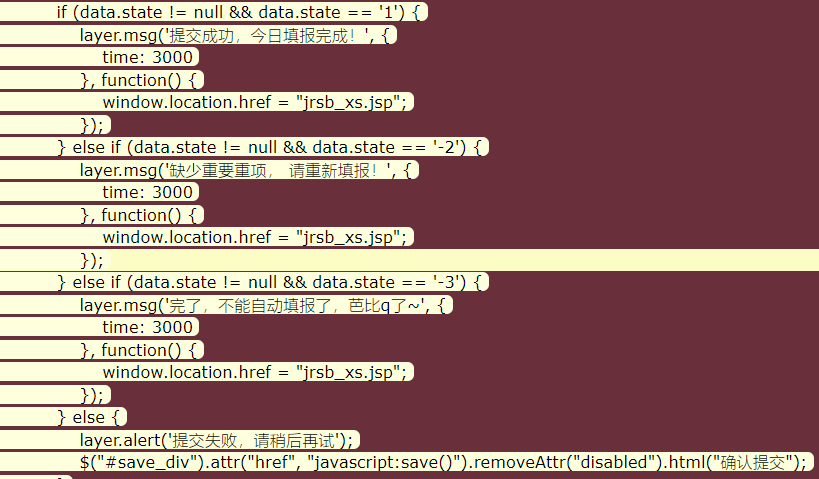
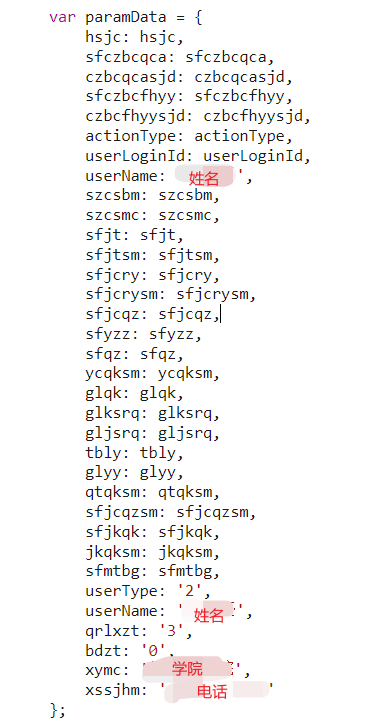
save中换成了经停中高风险地区,同时save中增加了更多的字段还有提交的函数,这个才是比较重要的.

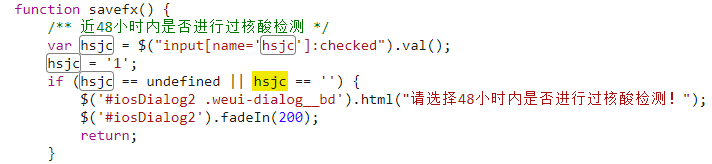
同时发现了一个savefx函数,里面的字段比较少,但是现在还没使用,估计是之前用的.


post请求的正文就是我们要交的数据.一个一个看看.

1.hsjc
明显的是是否进行了核酸检测.那个选项checked的话就是1.
有意思的是因为截止到现在(2022.2.22)没有在做核酸了.这个东西被隐藏了.

同时我们发现hsjc使用拼音表示核酸检测的,所以猜测其他字段基本都是拼音表示的.
大家现在可以猜猜其他字段是什么意思.
后面就直接在jrsb_xs.jsp这个报文下搜索关键字就行了.
2.sfczbcqca
这个字段貌似已经没用了.代码直接给它赋空字符.可以猜猜是什么意思.我就不猜了.

上图的其他四个字段现在也是没用的.
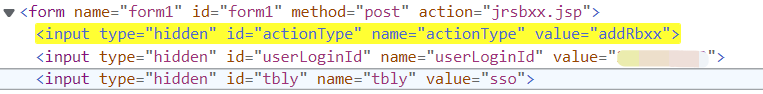
3.actionType

直接搜索就行了

然后发现了这几个字段,不过都设置为隐藏了.
addRbxx我并不太懂是什么意思,不过如果都是这个字段那就是默认值了.
后面就是学号.
4.szcsbm
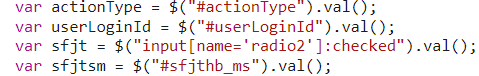
所在城市编码,不过这个编码是这个代码表示的.1
var szcsbm = $("input[name='szcsbm']:checked").val();

四个选项从上到下依次为1,2,3,4.对应着szcsdm的值.也就是说如果你在校,就是1.
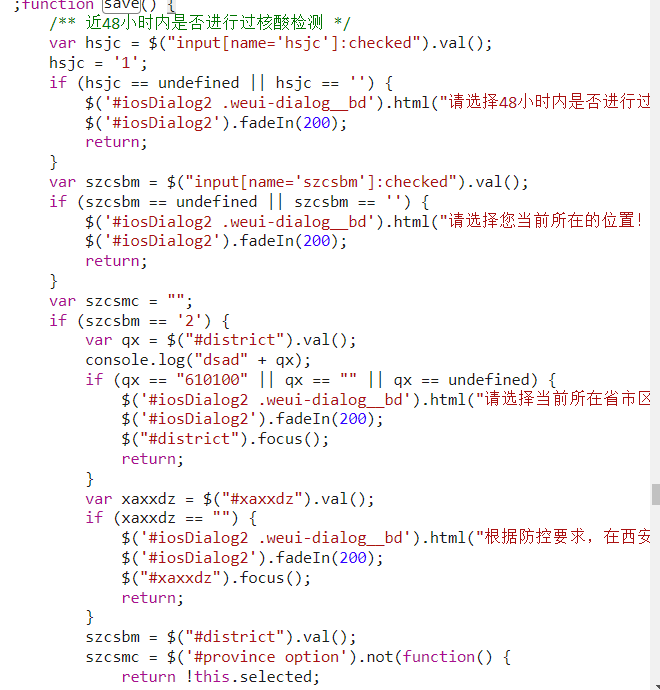
接下来就要做判断了.1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67if (szcsbm == '2') {
var qx = $("#district").val(); //取值
console.log("dsad" + qx); //debug??
if (qx == "610100" || qx == "" || qx == undefined) {
$('#iosDialog2 .weui-dialog__bd').html("请选择当前所在省市区/县!");
$('#iosDialog2').fadeIn(200);
$("#district").focus();
return;
}
var xaxxdz = $("#xaxxdz").val();
if (xaxxdz == "") {
$('#iosDialog2 .weui-dialog__bd').html("根据防控要求,在西安人员需要填写当前详细居住信息");
$('#iosDialog2').fadeIn(200);
$("#xaxxdz").focus();
return;
}
szcsbm = $("#district").val();
szcsmc = $('#province option').not(function() {
return !this.selected;
}).text() + $('#city option').not(function() {
return !this.selected;
}).text() + $('#district option').not(function() {
return !this.selected;
}).text();
szcsmc += $("#xaxxdz").val();
} else if (szcsbm == '3') {
var szcsbm = $("#district").val();
if ($('#district').css('display') == 'none') {
var city = $("#city").val();
if (city == "") {
$('#iosDialog2 .weui-dialog__bd').html("请选择当前所在省市!");
$('#iosDialog2').fadeIn(200);
$("#city").focus();
return;
}
szcsbm = city + "00";
} else {
if (szcsbm == "") {
$('#iosDialog2 .weui-dialog__bd').html("请选择当前所在省市区/县!");
$('#iosDialog2').fadeIn(200);
$("#district").focus();
return;
}
}
szcsmc = $('#province option').not(function() {
return !this.selected;
}).text();
szcsmc += $('#city option').not(function() {
return !this.selected;
}).text();
if ($('#district').css('display') != 'none') {
szcsmc += $('#district option').not(function() {
return !this.selected;
}).text();
}
} else if (szcsbm == '4') {
var gwcs = $("#gwcs").val();
if (gwcs == "") {
$('#iosDialog2 .weui-dialog__bd').html("请输入当前所在国外城市!");
$('#iosDialog2').fadeIn(200);
$("#gwcs").focus();
return;
}
szcsmc = $("#gwcs").val();
} else if (szcsbm == '1') {
szcsmc = "在学校";
}
粗略看一看,它会根据所选择的地方产生一个szcsmc,如果是在学校那szcsmc就是在学校.如果不是就比较麻烦了.
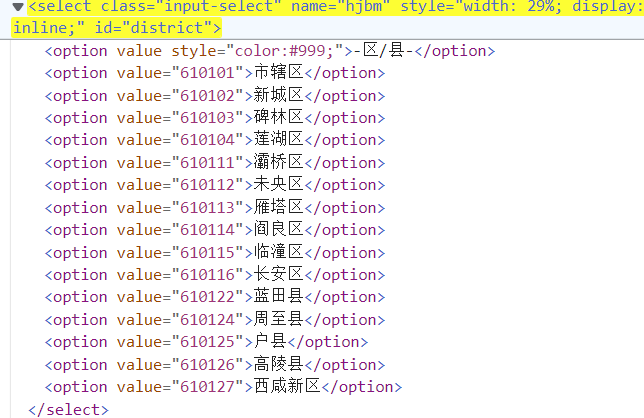
如果选择在西安,就要求选择西安的某个区县.然后根据选择的区县对应的值,就是下面选项option的value.这个是城市编码,网上有.

还需要填写一个居住地址,不能为空.有意思的是,这里szcsmc还添加了其他的值.1
2
3
4
5
6
7
8
9//不得不吐槽一下,这个真是jquery一把梭...我Jquery就稍微看了一点真顶不住
szcsmc = $('#province option').not(function() {
return !this.selected;
}).text() + $('#city option').not(function() {
return !this.selected;
}).text() + $('#district option').not(function() {
return !this.selected;
}).text();
szcsmc += $("#xaxxdz").val();
需要用到Jquery的知识,这里会把没有选择的值都从里面删除.其实就是剩下了陕西省西安市.
所以最后szcsmc字段就是陕西省西安市+区/县+现居住地址.
当明白其中一个其他的就好办了.
如果szcsbm==3,那么就去取#city的值,然后将szcsdm赋值city+”00”,这就是szcsdm的值.1
2
3
4
5
6
7
8
9
10
11szcsmc = $('#province option').not(function() {
return !this.selected;
}).text();
szcsmc += $('#city option').not(function() {
return !this.selected;
}).text();
if ($('#district').css('display') != 'none') {
szcsmc += $('#district option').not(function() {
return !this.selected;
}).text();
}
而szcsmc就是省+城市+(如果存在的区/县)编码.
如果在国外的话,szcsmc直接取输入框的值.1
2
3
4
5
6
7
8
9
10if (szcsbm == '4') {
var gwcs = $("#gwcs").val();
if (gwcs == "") {
$('#iosDialog2 .weui-dialog__bd').html("请输入当前所在国外城市!");
$('#iosDialog2').fadeIn(200);
$("#gwcs").focus();
return;
}
szcsmc = $("#gwcs").val();
}
到这里其实最复杂的就过去了,主要就是获得城市的编码.
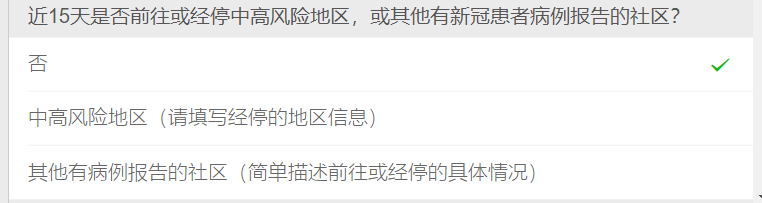
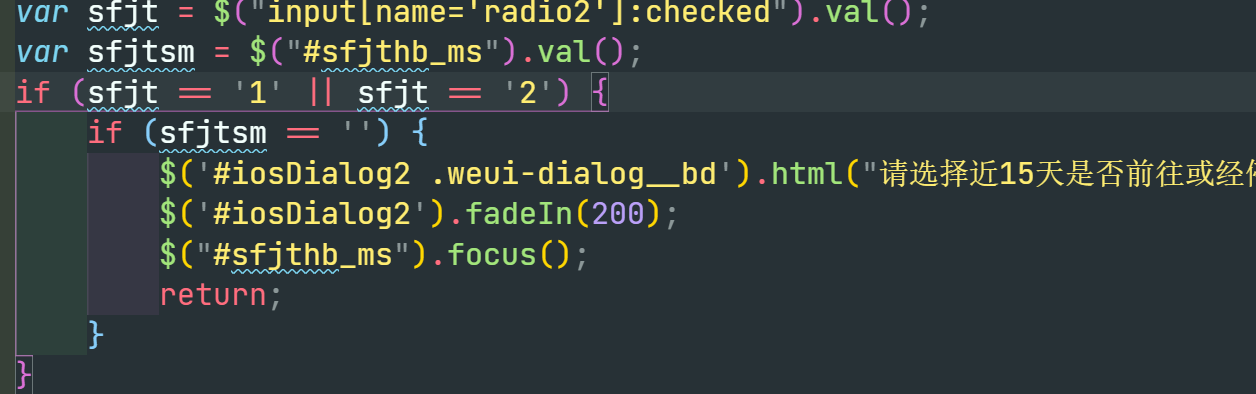
5.sfjt
这个字段表示是否经停.别问我怎么知道的.

有三个值,跟三个选项对应.从上到下分别是0,1,2.我怕麻烦,直接默认1即可不然还要填写经停的信息.

可以看到sfjt设置为0的话就不用去填写sfjtsm了.
6.sfjcry
1 | var sfjcry = $("input[name='radio3']:checked").val(); |
是否接触人员,道理类似.三个选项依次为0,1,2.只要设置sfjcry为0,就能不用填sfjcrysm了.
7.sfjcqz
1 | var sfjcqz = $("input[name='radio4']:checked").val(); |
是否接触确诊.两个选项,0,1.设置为0即可.这样后面的信息不用填.
8.sfyzz
1 | var sfyzz = $("input[name='radio5']:checked").val(); |
是否有症状,说实话我就照着敲拼音就知道字段的意思了.
两个值,0,1.设置0无症状.妈的把我骗了,这个字段表示体温范围.4个值0~3.
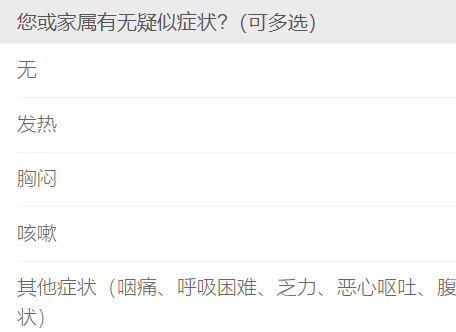
sfqz_array疑似症状,可多选.

从上到下值依次为0,1,6,7,8.会把这些值加入数组.然后join为字符串.得到sfqz
9.ycqksm
1 | var ycqksm = $("#ycqk_ms").val(); |
这个字段是选择了有疑似症状,也就是sfqz不是0时需要填写的.如果sfqz是0的话就不用写了.

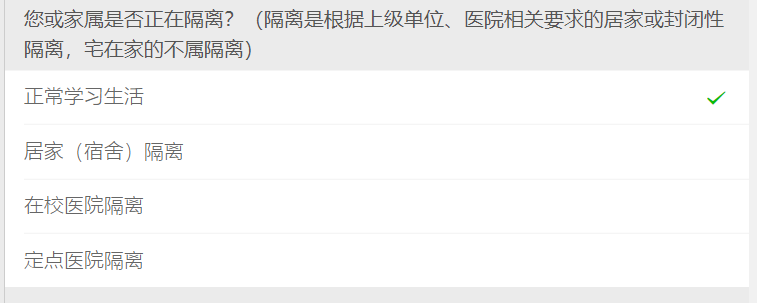
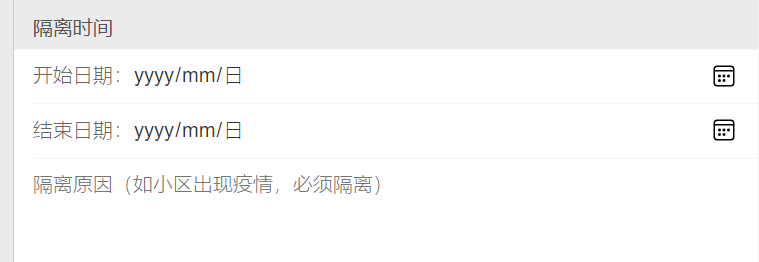
10.glqk
1 | var glqk = $("input[name='radio7']:checked").val(); |
隔离情况.
4个值0~3.设置0就对了.
11.glksrq
1 | var glksrq = $("#glksrq").val(); |
这些其实就是隔离情况了.只要不选择隔离就行了.太麻烦,

glksrq,gljsrq,glyy字段就是上面这三个值.我们可以看到直接空值(或者不发送这个数据都行)
12.tbly
1 | var tbly = $("#tbly").val(); |

sso应该是默认值,是吧,应该是吧.だよね!
qtqksm就是最后的情况说明.空即可.
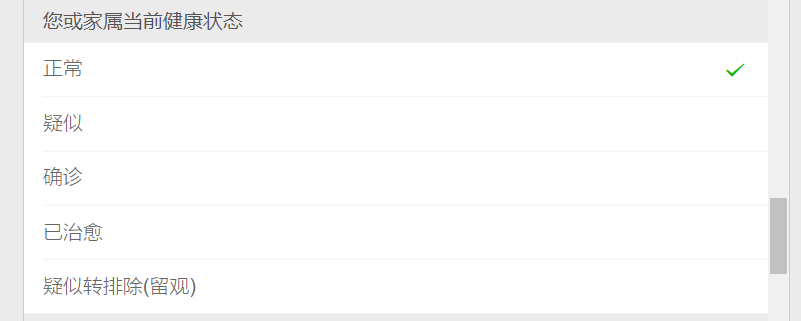
13.sfjkqk
1 | var sfjkqk = $("input[name='radio8']:checked").val(); |
表示是否健康情况

五个值注意是0,2,3,4,5.选0即可.否则jkqksm字段又要填写信息.
OK,剩下的字段都是服务器发过来的,我们爬取到报文后正则或者其他方式直接获取就可以了.
此外注意一下$.ajax发的网址,这个字段很重要.1
url: 'ry_util.jsp?sign=xxx&timeStamp=xxx'
抓取报文后直接往这个网址发.
总结
可以看到很多字段其实不用写都行,因为只要没有被隔离或者出现症状,那些信息就不用填.
最重要的是城市编码(1,2,3,4)和城市名称(行政区划分编码).
同时,我在最开始提到,返校后的程序是go_subfx以及savefx.有一点差别.
比如说有xasymt字段.1
2
3
4
5
6
7//xasymt 字段 表示西安市一码通
var xasymt = $('input[type=radio][name=radio11]:checked').val();
if (!xasymt) {
$('#iosDialog2 .weui-dialog__bd').html("请选择西安市一码通是否绿码!");
$('#iosDialog2').fadeIn(200);
return;
}
同样的操作,我尝试在html中找到这个input,可惜并没有.连隐藏都没有.也就是现在并没有这个西安一码通是否绿码的选项了.
题外话
这篇文章并不是想写一个爬虫自动打卡的(事实上我的博客中已经写过了,不管是笨重的selenium还是直接post),也不是逆向,因为这也不足以涉及到逆向的知识.主要目的是在自动打卡时避免出现打卡失败或者错误的情况,了解这些字段的意义还是很重要的.
