浏览器的一些常用js方法.主要是浏览的宽高什么的,我经常弄混.
由于经常涉及浏览器里的元素宽高属性以及与其他元素间的距离,而且这设计到浏览器兼容性问题,相同的获取滚动条距离什么的方法在不同浏览器很可能效果不同,这里就优先考虑谷歌,Edge这些Chromium内核的.

这个图上,由内到外分别是content,padding,border,margin,然后是其他外层元素.通过这个图可以有一个大致了解.
| 元素尺寸属性 | 说明 |
|---|---|
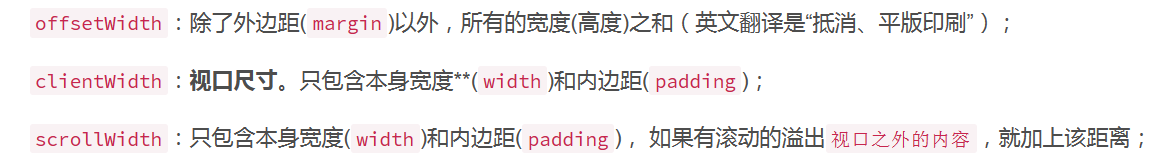
| clientWidth | 获取元素可视部分的宽度,即 CSS 的 width 和 padding 属性值之和,元素边框和滚动条不包括在内,也不包含任何可能的滚动区域 |
| clientHeight | 获取元素可视部分的高度,即 CSS 的 height 和 padding 属性值之和,元素边框和滚动条不包括在内,也不包含任何可能的滚动区域 |
| offsetWidth | 元素在页面中占据的宽度总和,包括 width、padding、border 以及滚动条的宽度 |
| offsetHeight | 元素在页面中占据的高度总和,包括 height、padding、border 以及滚动条的宽度 |
| scrollWidth | 当元素设置了 overflow:visible 样式属性时,元素的总宽度,也称滚动宽度。在默认状态下,如果该属性值大于 clientWidth 属性值,则元素会显示滚动条,以便能够翻阅被隐藏的区域 |
| scrollHeight | 当元素设置了 overflow:visible 样式属性时,元素的总高度,也称滚动高度。在默认状态下,如果该属性值大于 clientWidth 属性值,则元素会显示滚动条,以便能够翻阅被隐藏的区域 |

比如打开一个有滚动条的网站.1
2
3
4
5
6document.documentElement.offsetWidth
>863
document.documentElement.clientWidth
>863
document.documentElement.scrollWidth
>1200
其他的xxxLeft,xxxTop含义类似.比如clienLeft表示border的宽度.如果设置盒模型为border-box,那么clientWidth就等于width-border-滚动条,因为border-box的宽高包括了padding和border,而clientWidth不包括border以及滚动条.
而offsetLeft表示当前元素左上角相对于offsetParent左边界的偏移,offsetTop同理,计算时会使用元素的offsetParent元素的padding、margin,border以及自己的margin计算.
最后scrolLeft表示一个元素的内容水平滚动的像素数,比较好理解,就是如果有滚动条的话,就是滚动条滚动的距离
获取可视区域的宽高
- document.documentElement.clientWidth
- document.documentElement.clientHeight
注意,这个方法在老的IE浏览器上行不通.可以看到这个宽高不包括margin,border以及可能的滚动条宽高.此外注意这个宽高顾名思义可视区域,如果打开发者工具,会发现这个工具也是占宽高的.浏览器上面的任务栏以及滚动条也是占距离的.
获取滚动条距离
1 | let scrollTop = document.body.scrollTop || (document.documentElement && document.documentElement.scrollTop); |
在谷歌这类浏览器中通常使用document.documentElement.scrollTop
获取元素
屏幕分辨率
屏幕分辨率的高:window.screen.height
屏幕分辨率的宽:window.screen.width
屏幕可工作区域的高:window.screen.availHeight
屏幕可工作区域的宽:window.screen.availWidth
height和availHeight差别是会受到电脑任务栏的影响.此外这个值跟实际屏幕像素不同是因为有屏幕缩放因子:window.devicePixelRatio
屏幕逻辑分辨率:window.screen.width * window.devicePixelRatio (缩放因子与物理分辨率的乘积)
window.screenTop:浏览器相对于屏幕左上角的横向偏移值
window.screenLeft:浏览器相对于屏幕左上角的纵向偏移值
浏览器的宽高
浏览器总高度:window.outerHeight
浏览器总宽度:window.outerWidth
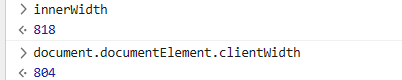
此外还有不包括工具栏的:window.innerHeight window.innerWidth

这两个都包括滚动条,如果没有滚动条1
2innerHeight = document.documentElement.clientHeight
innerWidth = document.documentElement.clientWidth
元素方法
getBoundingClientRect():getBoundingClientRect(): 得到矩形元素的界线,返回的是一个对象,包含top、right、bottom、left四个属性值,大小都是相对于浏览器窗口top、left的距离。返回的内容类似于:{top: 143, right: 1196, bottom: 165, left: 889};scrollIntoView():obj.scrollIntoView()让元素滚动到可视区域(HTML5标准),参数true与浏览器对齐,false元素在窗口居中显示;event.clientX / event.clientY : 相对于window,为鼠标相对于浏览器窗口的偏移量。
event.clientX鼠标在文档的水平坐标;even.clientY鼠标在文档的垂直坐标;
