对比前两年,今年前端的工具进展相比可能确实慢了一些. 但还是有许多新的工具以及一些常用工具的新版本. 这里简单介绍一些在开发中关于js一些工具使用.
JS三大运行时
js可以操作浏览器DOM以及浏览器提供的Web API等,这些都是在强大的浏览器下的功能. 除此之外还有最常用的node和较新的bun,Deno.
Deno和Bun的优点在于速度和对一些新特性,比如对typescript的支持更快.
此外Bun还致力于打造整个开发生态而不只是一个运行时。
Deno
最近deno迎来2.01
2
3
4
5function greet(name: string): string {
return `Hello, ${name}!`;
}
console.log(greet("world"));1
deno main.ts
Bun
最近bun迎来1.1. 它提供一整套js和ts的开发工具,使用Bun作为运行时1
bun run index.tsx
包管理器
npm,yarn以及pnpm都是常用的包管理器,除此之外,还有bun install以及包管理器的管理器corepack. bun install是bun提供的包管理器,而Corepack是node官方做的包括npm,yarn,pnpm的管理器,目前新版的node是自带corepack并且应该是未来的新使用方式1
2corepack enable
corepack use yarn@latest
同时会在package.json中写入对应`packageManager字段
打包工具
打包工具(Bundler)主要目的是compiles small pieces of code into something larger and more complex,包括js,css以及图像等静态文件.
打包工具的主要目标是将 JavaScript、CSS 等文件打包在一起,打包后的文件可以在浏览器、Node.js 等环境中使用。当 Bundler 处理 Web 应用时,它会构建一个依赖关系图,其中包含应用需要的各个模块,然后将所有模块打包成一个或多个 bundle
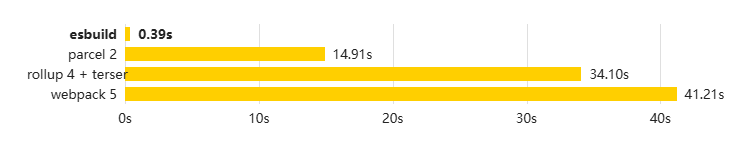
esbuild

1
2
3npm install --save-exact --save-dev esbuild
.\node_modules\.bin\esbuild --version
.\node_modules\.bin\esbuild app.jsx --bundle --outfile=out.js # 命令行
esbuild优势是速度快,本身支持js,css,ts,jsx
通过配置文件1
2
3
4
5{
"scripts": {
"build": "esbuild app.jsx --bundle --outfile=out.js"
}
}
为浏览器js打包1
esbuild app.jsx --bundle --minify --sourcemap --target=chrome58,firefox57,safari11,edge16
默认情况下,打包器为浏览器输出代码,因此不需要额外的配置即可开始。对于开发构建,使用——sourcemap来启用源映射,而对于生产构建,使用——minify来启用最小化。
Parcel
1 | yarn add --dev parcel |
类似esbuild,但功能更多,比如同时支持commonjs和ES模块的输出.
Rollup
rollup是将小的代码片段编译成更大、更复杂的代码,例如库或应用程序。它使用 JavaScript 的 ES6 版本中包含的新标准化代码模块格式。
它适合ES模块编写的js打包
Vite目前使用的打包工具,但马上将被换为RollDown. rollup突出一个使用简洁方便1
rollup index.js -o bundle.js -f cjs
此外也可以配置文件rollup.config.mjs1
2
3
4
5
6
7
8
9
10
11// rollup.config.mjs
// ---cut-start---
/** @type {import('rollup').RollupOptions} */
// ---cut-end---
export default {
input: 'src/main.js',
output: {
file: 'bundle.js',
format: 'cjs'
}
};1
rollup -c
RollDown
Introduction | Rolldown1
2npm install -D rolldown
./node_modules/.bin/rolldown src/main.js --file bundle.js
看起来跟esbuild,rollup没有很大差异.1
2
3
4
5
6
7
8
9
10
11{
"name": "my-rolldown-project",
"type": "module",
"scripts": {
"build": "rolldown src/main.js --file bundle.js"
},
"devDependencies": {
"rolldown": "^1.0.0-beta.1"
}
}1
2
3
4
5
6
7
8
9
10{
"name": "my-rolldown-project",
"type": "module",
"scripts": {
"build": "rolldown -c"
},
"devDependencies": {
"rolldown": "^1.0.0-beta.1"
}
}
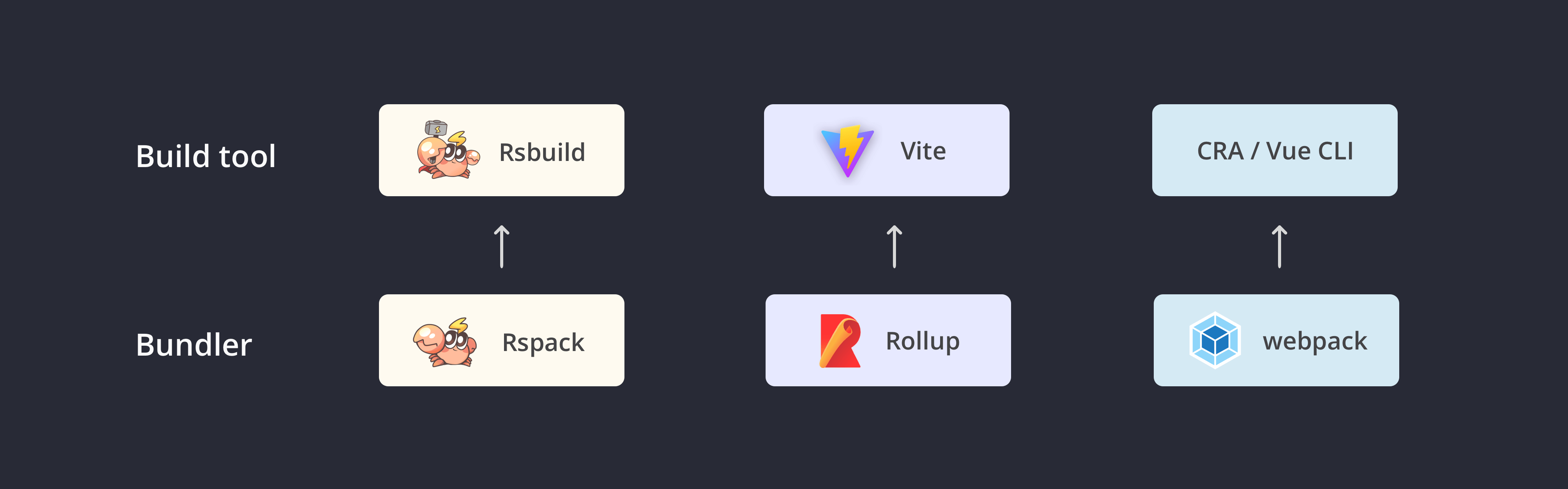
Rspack
更新的工具,包含RsBuild,Rspress等生态.
构建工具
相对来说构建工具的包含概念更大,让更类似于一个项目启动器,可以负责整个项目开发各个阶段的整合,一些具体的处理可能需要使用一些打包、混淆压缩以及热更新.
webpack
webpack有自带的许多loaderloader以及插件plugin ,功能强大,但配置相对复杂.目前使用Vite更多.
webpack.config.js1
2
3
4
5
6
7
8
9const path = require('path');
module.exports = {
entry: './src/index.js',
output: {
filename: 'main.js',
path: path.resolve(__dirname, 'dist'),
},
};
使用loader,loader 用于对模块的源代码进行转换。loader 可以使你在 import 或 “load(加载)” 模块时预处理文件。因此,loader 类似于其他构建工具中“任务(task)”,并提供了处理前端构建步骤的得力方式。loader 可以将文件从不同的语言(如 TypeScript)转换为 JavaScript 或将内联图像转换为 data URL。loader 甚至允许直接在 JavaScript 模块中 import CSS 文件1
npm install --save-dev css-loader ts-loade
1
2
3
4
5
6
7
8module.exports = {
module: {
rules: [
{ test: /\.css$/, use: 'css-loader' },
{ test: /\.ts$/, use: 'ts-loader' },
],
},
}
Vite
Vite开箱即用,支持许多预设
插件1
2
3
4
5
6
7
8
9
10
11npm add -D @vitejs/plugin-legacy
import legacy from '@vitejs/plugin-legacy'
import { defineConfig } from 'vite'
export default defineConfig({
plugins: [
legacy({
targets: ['defaults', 'not IE 11'],
}),
],
})
Rsbuild

可以将 Rsbuild 理解为一个现代化的 Create React App 或 Vue CLI,它与这些工具的主要区别在于:
- 底层的打包工具由 Webpack 替换为 Rspack,提供 5 ~ 10 倍的构建性能。
- 与前端 UI 框架解耦,并通过 插件 来支持所有 UI 框架,包括 React、Vue、Svelte、Solid 等。
- 提供更好的扩展性,你可以通过 配置、 插件 API 和 JavaScript API 来灵活地扩展 Rsbuild。
Farm
引用官方的话,Farm类似Webpack和Vite但更快. farm resolve, load, transform 所有 asset(js/jsx/ts/tsx、css/sass/less、html、静态资源、json 等),并将它们打包成一系列可部署文件。 Farm 是一个速度极快的构建工具,可帮助您构建更快的 web/nodejs 应用程序。
转码器
Babel
babel用于ES2015+以上的ECMAScripit在较低版本的浏览器上兼容,此外也支持jsx和es模块转换
babel配置文件1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17{
"presets": [
[
"@babel/preset-env",
{
"targets": {
"edge": "17",
"firefox": "60",
"chrome": "67",
"safari": "11.1"
},
"useBuiltIns": "usage",
"corejs": "3.6.5"
}
]
]
}
SWC
Vite中所使用的代码转换器1
2pnpm add -D @swc/cli @swc/core
npx swc ./file.js
转译工具和构建工具的使用都不复杂,swc也支持配置支持浏览器,转换模块,压缩. 配置.swcrc文件1
2
3
4
5
6
7
8
9
10
11
12{
"$schema": "https://swc.nodejs.cn/schema.json",
"module": {
"type": "commonjs",
// These are defaults.
"strict": false,
"strictMode": true,
"lazy": false,
"noInterop": false
}
}
Oxc
与Rolldown类似,属于Vue,Vite生态圈. 它本身是一个提供了许多工具的总成,包括lint,parser,transformer和resolver1
oxlint -c
此外值得一提的是考虑使用Biome作为prettier的替代工具,因为前者速度更快.
