这里列举一些我发现也使用的学习资源,不定时更新,也欢迎评论.
AI&&ML
教程
- 1. 引言 — 动手学深度学习 2.0.0 documentation (d2l.ai)
- Practical Deep Learning for Coders - Practical Deep Learning (fast.ai)
- Zero to Mastery Learn PyTorch for Deep Learning
- microsoft/AI-For-Beginners: 12 Weeks, 24 Lessons, AI for All! (github.com)
- Machine Learning – Towards Data Science
推荐入门
ML 2023 Spring (ntu.edu.tw) 生成网络使用的是Diffusion Model
ML 2022 Spring (ntu.edu.tw) 生成网络使用的是GAN
Introduction to Generative AI 2024 Spring (ntu.edu.tw)
Zero to Mastery Learn PyTorch for Deep Learning pytorch学习
labml.ai 经典论文复现
Deep Learning Specialization [5 courses] (DeepLearning.AI) | Coursera
博客
编程语言
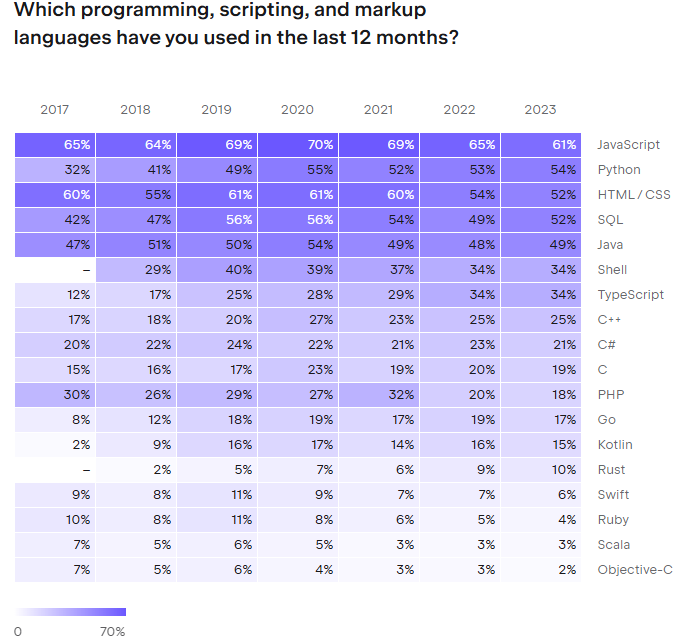
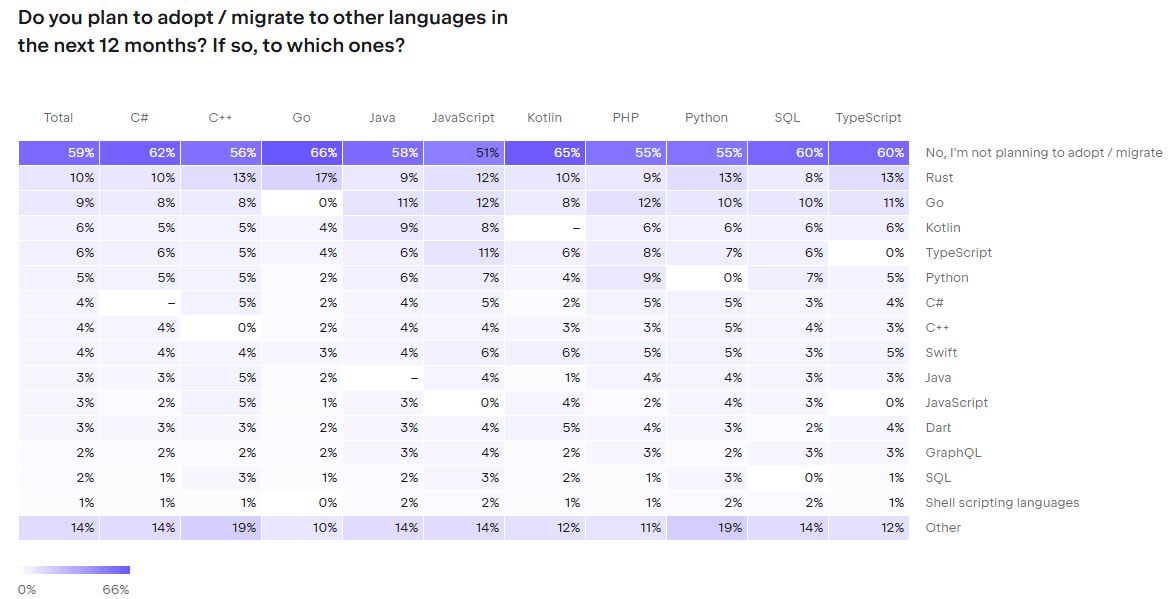
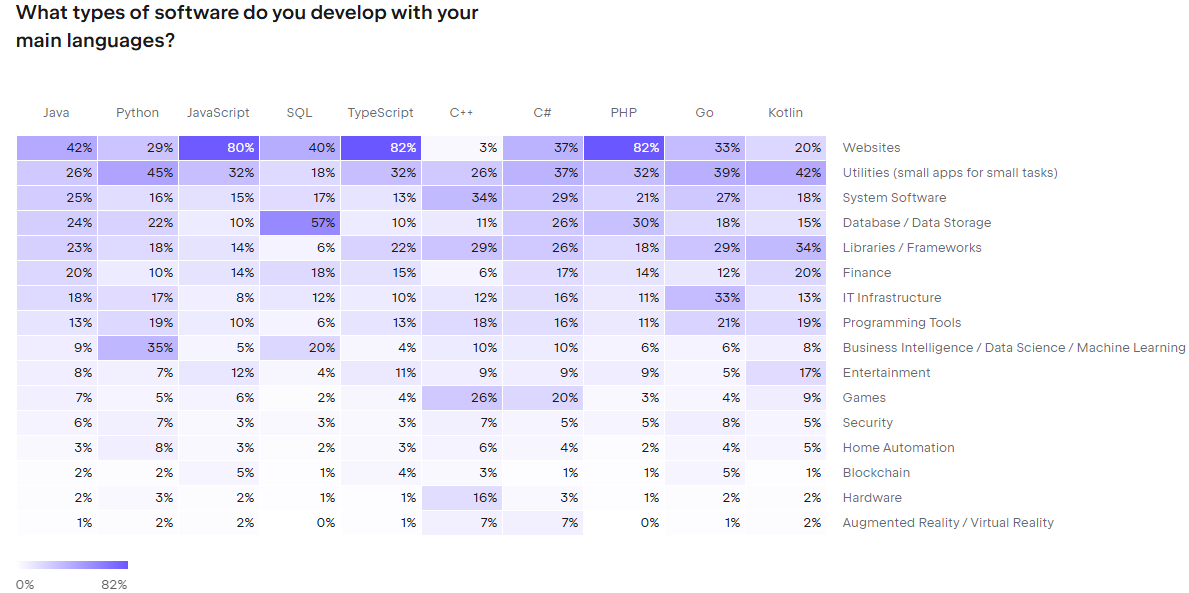
最新的JetBrains deverloper调查Languages - The State of Developer Ecosystem in 2023 Infographic | JetBrains: Developer Tools for Professionals and Teams



不难看出,Rust的增长比较稳定,也是开发者愿意学习与并不像在近期迁移到其它语言的.Swift可以说取代Objective-C成为ios开发主力.
而Java,JavaScript,Python也就保持最高的使用率,其次是TypeScript,C++,C#,PHP,Go,Kotlin等.
此外在JVM生态中带有函数式编程的Scala成为了Top Paid的语言,不过这也许并不重要.
作为个人推荐,也是Java,Go,C#作为后端语言,JS/TS依然保持浏览器或Node/Bun/Deno的强力语言(前端工具链实在太多).Python作为AI开发,生态还是摆在这,对于研究人员友好,短期不可能被其它语言压过.
而Kotlin,Dart作为移动端跨平台开发语言,C/C++、Rust适合开发一些中间件和工具链,当然也可以用来造轮子学习计算机的语言.
作为遗老派,可以选择PHP,Ruby等开发Web程序,效率也不低.
JavaScript学习
前端学习
- Grid Garden - A game for learning CSS grid (cssgridgarden.com)
- Flexbox Defense
- Flexbox Froggy - A game for learning CSS flexbox
- Advanced CSS and Sass: Flexbox, Grid, Animations and More | Udemy
- Creative Advanced CSS & JavaScript Animations - 150 Projects | Udemy
- CSS for JavaScript Developers | An online course that teaches the fundamentals of CSS for React/Vue devs
Python学习
不得不说,像js,python,Go还有Rust这些语言官方以及第三方社区都比较活跃,人们参与度也比较高,社区氛围也很好,学起来也很不错,教程文档也很多,质量也不低,非常吸引beginner进入.
设计
之前学习Web和移动端乃至所有稍微带点界面的应用开发时,发现界面设计甚至美术都很影响用户体验. 比如网站如何布局,配色以及字体,素材配图,此外还有loader以及logo设计等等,这些本身不属于或者不完全属于程序员的工作,但作为独立开发或者一些小项目,都还是需要考虑的.
界面布局
针对Web,桌面端和移动端的一些用户习惯和常用设计可能不完全相同,但是一些基本的想法还是类似的. 一个网站的布局和配色是影响用户视觉最关键的两点(我认为的).
经典的布局方式是可以总结出来的,但是随着人们审美意识改变可能也会出现一些新的布局设计.
可以使用Figma或者Sketch等进行页面设计,国内也有即使设计,墨刀,MasterGo以及Pixso.不仅拿来设计布局也可以画原型图等等.
在界面布局时也应该考虑到响应式等.
界面配色
配色其实还是很重要的,我自己在写网站时常常忽略这一点. 好的颜色搭配使得整个网站,讲究一个冷暖色调和搭配方案.
- 网页设计常用色彩搭配表 - 配色表 (gitee.io)
- Color Scheme Designer,在线配色器-在线色彩搭配和色彩配色方案 (chinavid.com)
- Create a Palette - Coolors
- Palettes | Flat UI Colors 🎨 280 handpicked colors ready for COPY & PASTE
- 🎨 Material Design Colors, Color Palette | Material UI
- 此外还有gradientCSS Gradient — Generator, Maker, and Background
- box-shadow93 Beautiful CSS box-shadow examples - CSS Scan (getcssscan.com)
2020 设计师主流配色网站推荐 - 知乎 (zhihu.com)
loader
- loading.io - Your SVG + GIF + PNG Ajax Loading Icons and Animation Generator
- CSS loaders and Spinners
- Pure CSS Loader - Optimized Spinners for Web · Loading.io
- CSS Loaders: A collection of more than 600 loading animations (css-loaders.com)
高清图、矢量图以及字体等资源
图片资源可以简单分为用于特别显示的高清大图以及一些工具类的矢量图.
主要害怕版权争议以及图像质量问题. 事实上可以直接谷歌搜图,不过为了高清的图像质量可以使用一些专业的网站.
- Beautiful Free Images & Pictures | Unsplash
- 4.4 million+ Stunning Free Images to Use Anywhere - Pixabay - Pixabay
- Free Images - Millions of public domain/cc0 photos and clipart (free-images.com)
- Free Stock Photos, Royalty Free Stock Images & Copyright Free Pictures · Pexels
另外矢量图有
- iconfont-阿里巴巴矢量图标库
- Tabler Icons - 1400+ Open source free SVG icons
- p.yusukekamiyamane - Free stock icons + pixel fonts
- unDraw - Open source illustrations for any idea
Logo可以自己设计甚至使用AI创作,我之前使用过阿里的Logo设计,毕竟自己使用PS等工具还是差点技术.
英文字体使用google font, 中文字体就更多了
- 中文字体免费下载和在线预览-字体天下 (fonts.net.cn)
- 字由官网 | 免费字体工具,5000+精选字体授权商用 (hellofont.cn)
- wordshub/free-font: 大概是2020年最全的免费可商用字体,这里收录的商免字体都能找到明确的授权出处,可以放心使用,持续更新中… (github.com)
另外可以看看一些设计激发一些感觉.
- Siteinspire | Web Design Inspiration
- Dribbble - Discover the World’s Top Designers & Creative Professionals
- cssinspirationguide - csc inspiration guide online (csscoco.com)
- CSS Gallery for Web Design Inspiration - CSS Nectar
- 分享43个前端、设计师常用优质的图标资源 - 知乎 (zhihu.com)
目前的工作
本人主要开发一些Web,桌面端和移动端的应用程序,有些时候也复习点计算机基础和图形学等等.也会追一些AI热点.
Java
Java主要做的就是Web,移动端目前已经转向Kotlin Compose.而Java Web又跟Spring MVC以及Spring整套框架紧密相连,仿佛Java已经成了Spring的替身.不过这就是工业级Web应用的生态啊,你们有这样的生态吗?
至于Go,我很喜欢它的这种简洁性,虽然这也导致很多人对它评价不高,不过我更看重Go语言生态,相对来说跟Java重合有点多,但又比不过Java强大的工具链.
C++
造轮子的语言以及生态,可以通过SDL, SFML,Qt, 以及OpenGL等上手.个人感觉C++写的一个就是Linux服务器、音视频处理以及计算机图形这些方向,个人觉得做C++也可以考虑向音视频或者图形上面走,比较持久,也跟C++本身很搭.
应用层也可以写Unreal游戏.
除了c++的一些常用语法外还需要掌握方向的知识.
对于Modern Cpp,我建议使用vcpkg和cmake/xmake进行C++开发.
如果你有空闲时间,也可以考虑Rust.目前拿来重构一些开发工具链.
C
微软目前在推MAUI和Blazor,但是真不好说以后会怎样,毕竟有谷歌的Flutter之鉴,如果要做跨平台的桌面程序,可以考虑社区的Uno或者Avalonia. 如果就是Windows,WPF就比较稳定.
C#做Web也可以考虑,此外也有强大的Unity做游戏.
Kotlin
主要针对移动端,期待Compose的发展.
Dart
主要拿来写Flutter.
至于Python和JS/TS,目前感觉已经成了人人都会写的了,前者感觉更像是为一些数据科学研究者或编程小白的深度学习的编程语言和生态,也可以写写游戏脚本.后者主要也是配合Web写前端啥的.两者通用性都很高.
总结一下,通过C++学习一些编程基础和计算机知识,再通过Java/C#/Js这种高级语言开发更高层的应用.
当然直接使用C++开发应用也不是不行,主要需要依赖一些框架或者引擎,比如Qt,Unreal.
学习平台
- Cousera,Udemy,Udacity这种视频平台,一般会附带编程作业
- Top Free Resources for Developers | Zero To Mastery
一些博客平台比如Medium(目前褒贬不一)也有一些不错的文章.
此外Youtube上有很多频道非常不错,不过我还是更喜欢看文字.